You will regret not knowing this sooner — Action Script
Data collection may be a tedious task that takes up long hours of your day, but there’s always a better way to do it - web scraping. For those of you who aren’t familiar with web scraping, it is also called data scraping, which is extracting data from websites.
This walkthrough will help you automate the data scraping process with Listly’s action script service. Check out Listly’s blog for full access to the action script designed to scrape the Loewe website, a Spanish luxury fashion house specializing in leather goods and clothing.
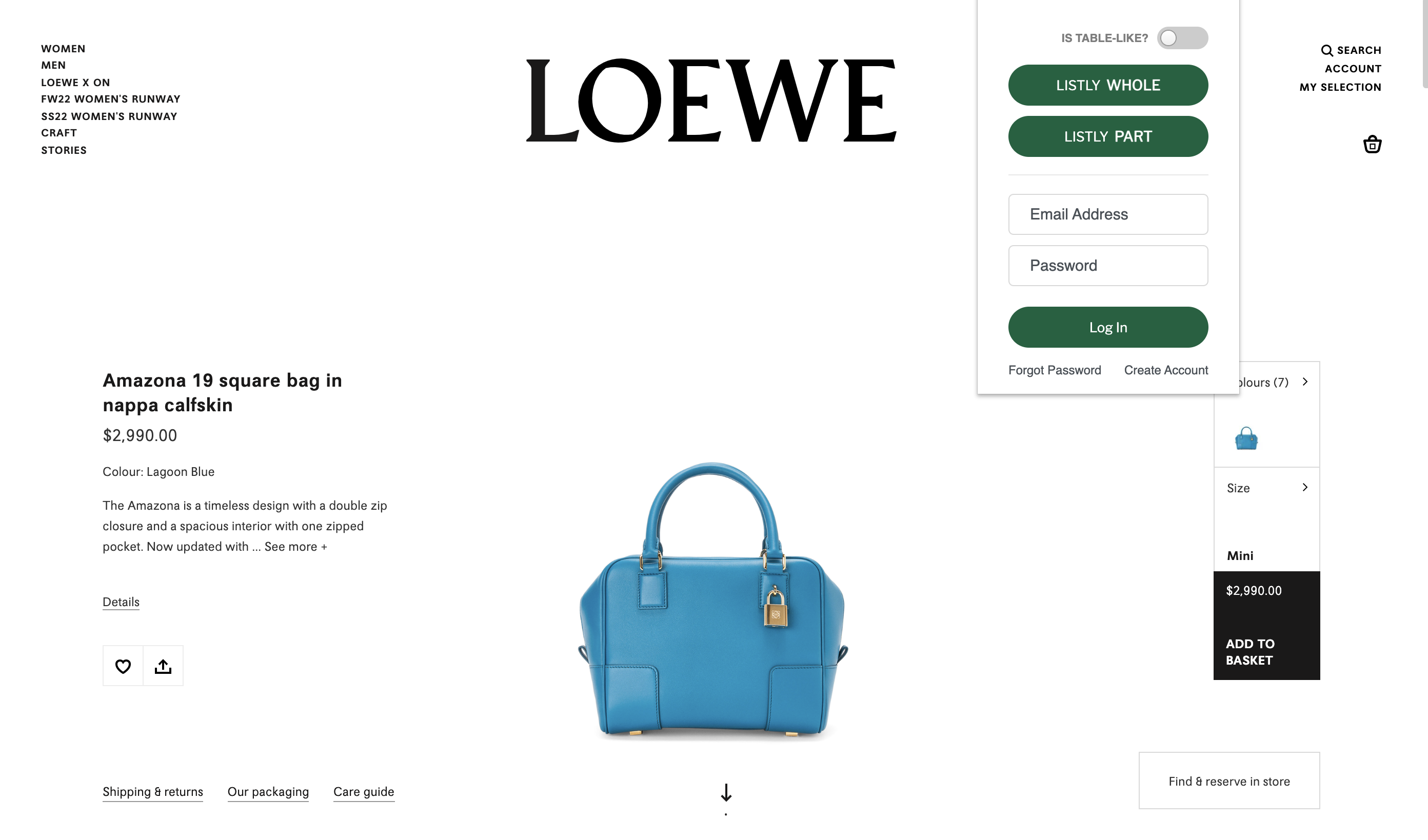
Step 1: Click LISTLY WHOLE to scrape the website
Click LISTLY WHOLE and scrape the image information as shown below.
Once you click the button, Listly will take you to the result page with the information extracted from the website. Hmm... this is not usual, but some websites make their information completely invisible so that nobody can scrape it, just like this case.
No worries! Listly provides ACTION SCRIPT services for those getting stuck with their web scraping, upon request.
Step 2: Copy and paste the action script in settings
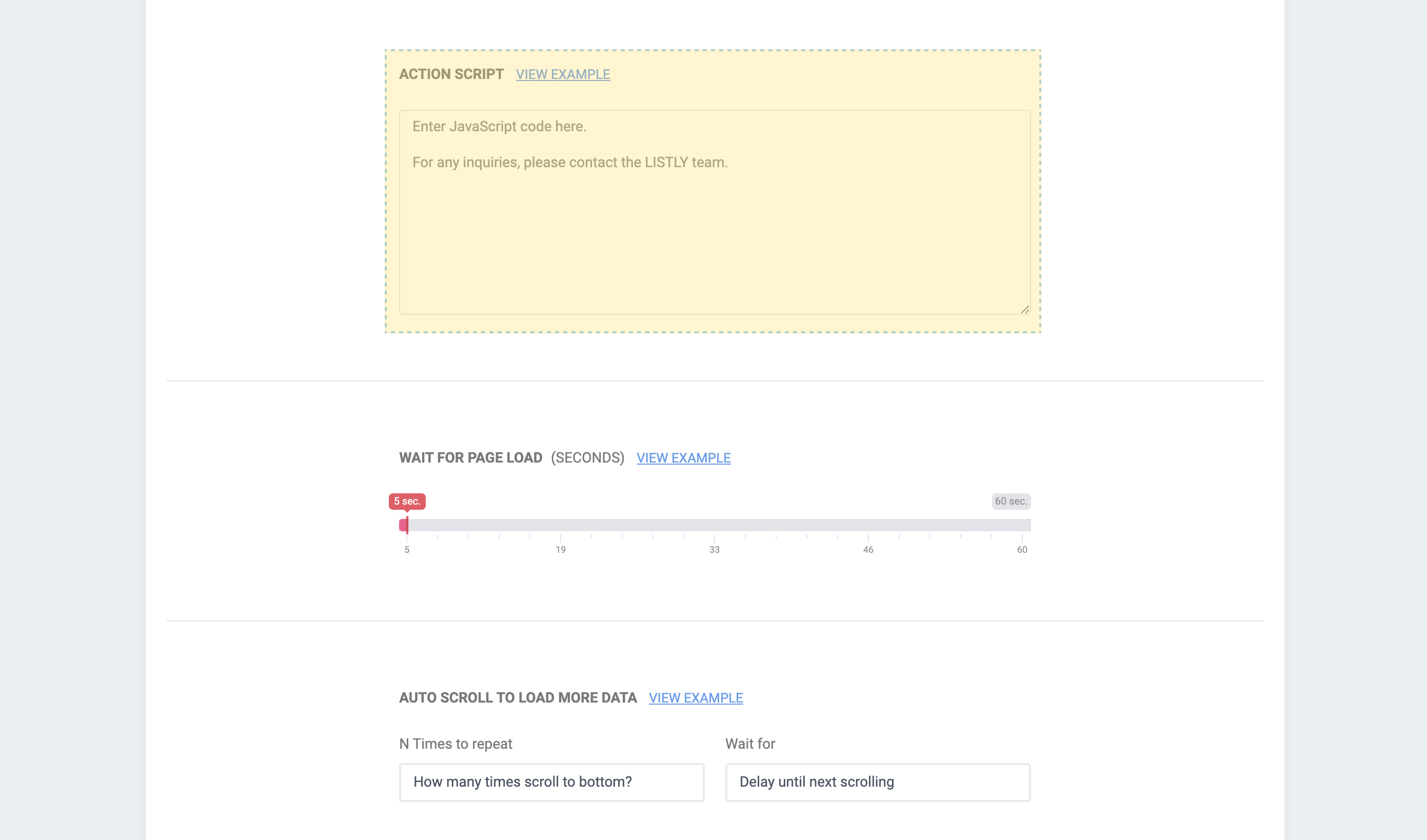
Go to your DATABOARD and click the SETTINGS icon.
Copy the action script from the attached loewe file and paste it to the ACTION SCRIPT section - that’s it!
listly_action_end = false;
let sleep = (t) => {
return new Promise(resolve=>setTimeout(resolve,t));
}
async function custom_action() {
// CUSTOM_ACTION - START
// Replace the Thumbnail Blob src with link src
thumbnail_elements = document.querySelectorAll("#js-image-container > div.swiper-container.js-pdp-images-swiper > div.swiper-wrapper > div > picture");
for (let te of thumbnail_elements) {
img_element = te.querySelector("img");
link_element = te.querySelector("link");
if (img_element == null || link_element == null) {
break
} else {
img_element.src = link_element.href;
}
await sleep(200);
}
// CUSTOM_ACTION - END
}
async function process() {
console.log("process function started");
await custom_action();
console.log("process function finished");
listly_action_end = true;
}
process();Step 3: Click Refresh and re-scrape the website
Once you save the changes, click the REFRESH icon to redo the scraping.
Then, your status will change to DOING. Refresh your browser if you want to check out the status updates.
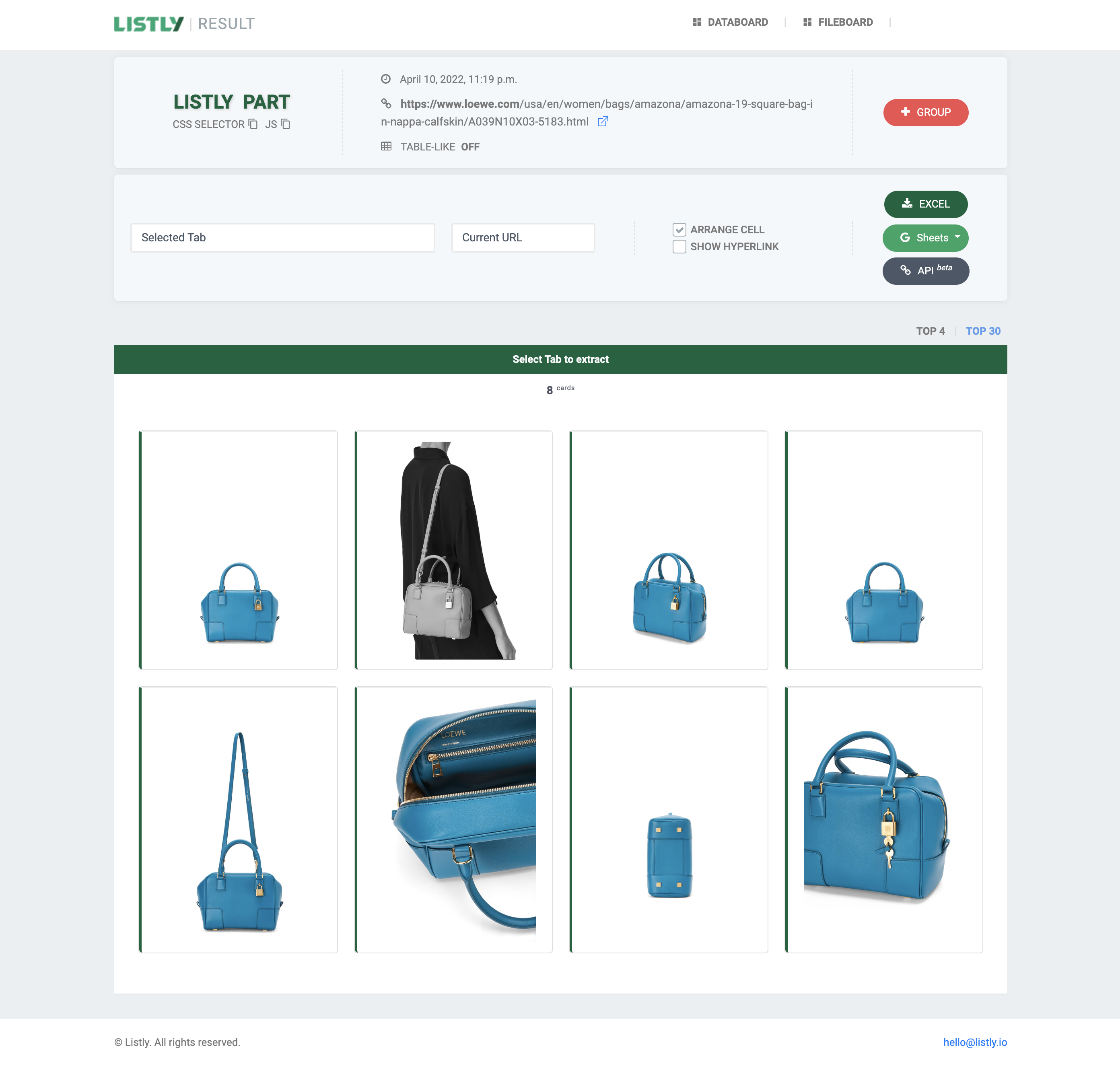
Once your web scraping is done, click the LATEST button to the right.
Now, you’ll see all the image information scraped from the website. With Listly, there’s nothing impossible!
Before you go, just one more thing! The action script service may take a couple days since the Listly team needs to take a look at each website. That being said, we would be happy to answer any product questions, so please feel free to reach out to us!